For the first half of class today, we continued the tech inquiry presentations. Some of the topics explored by our class included:
- The effects of social media and technology on mental health
- Key takeaway: it is important for educators to become digitally literate in order to effectively model and guide students to become good digital citizens
- Improving math literacy through technology
- Technology and early literacy development
- Technology/programs available: Jolly Phonics, Future for better english education, EPIC! Books (a free for teachers, and is currently used in SD61 schools)
- Technology used to support student health
Coding
After lunch, we had a short presentation by Rich McCue from the Digital Scholarship Commons on coding in the classroom. Rich began by providing a brief overview of coding and how it can be integrated into different subject areas. He also pointed out various advantages and reasons for teaching coding. These include prepping students for future career opportunities, guiding student interest, understanding the technology we use everyday.
Afterwards, Rich introduced us to different coding activity resources available to educators. On his website, he lists several digital resources which are free and easy to use.
- Scratch – a graphical introduction to coding. Through this application, students can create animations, games and scenes using sprites and script blocks.
- Grasshoppper – offers coding courses for beginners using Javascript. It provides a gentle introduction to coding that looks similar to what real-life programmers use
- Hour of Code – different projects on multiple platforms. Activities can be filtered based on grade and skill level
- TinkerCad – designing algorithms
- Code BC – offers web based workshops – eg. on Computational Thinking
Using Scratch
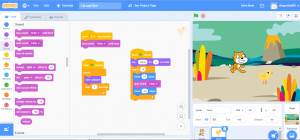
For the rest of the class, we were given time to try one of the five resources listed above. For my exploration, I decided to try out Scratch. Using the Scratch beginner PDF from Rich McCue’s website, I created a code to make a short animation with two sprites (characters) on a background. I was able to change the colors and costumes of the sprites, add dialogue and a backdrop.


I had a great time exploring the different types of resources available for coding in the elementary classroom. In particular, I really enjoyed using Scratch as I found its visual design easy to navigate and manipulate. I look forward to exploring more on the resources from Rich’s website in the future.





